In this guide, we will show you the steps to disable the Hover Cards Preview in Google Chrome. The browser from the Silicon Valley giant keeps on getting blessed with updates at regular intervals. While most of these updates are to iron out underlying issues and improve performance, sometimes you might also witness the addition of new functionality. That has been the case with the latest update as well.

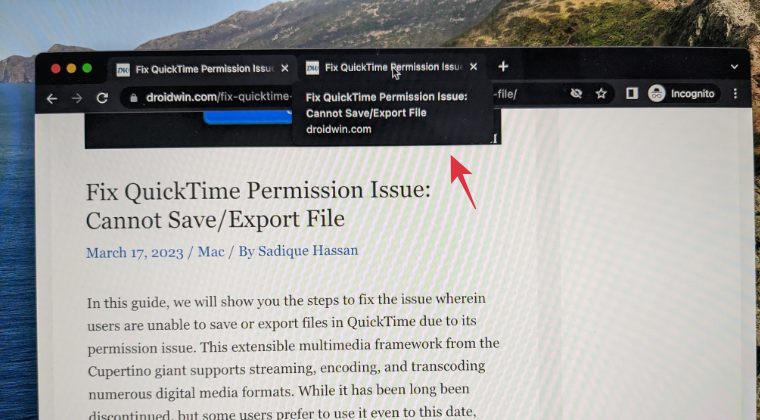
In version 111, Chrome has added Hover Cards Preview, which, as evident from its name, brings up the details of that tab, such as URL and website name] once you hover the mouse cursor over it. However, this change hasn’t gone down too well for many users. According to them, this is an unnecessary addition that only disrupts their normal usage behavior. Moreover, this feature was first rolled out three years back in the testing phase with v79, and at that point in time, it wasn’t well received either.

However, as is the case with other Google changes, user feedback usually takes a back seat and if they have decided to incorporate, they will do so sooner than later, irrespective of the user’s feedback. With that said there does exist a nifty workaround using which you could easily disable the Hover Cards Preview in Google Chrome. So without further ado, let’s check it out.3
How to Disable Chrome Hover Cards Preview [v111]

- Launch Chrome and head over to the below location:
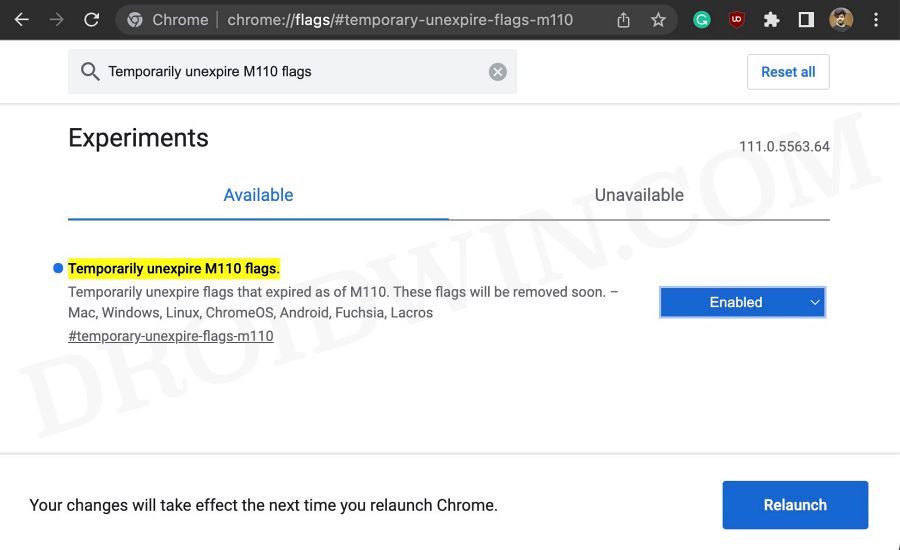
chrome://flags/#temporary-unexpire-flags-m110 - If you cannot access it, then go to the below URL and type in Temporarily unexpire M110 flags in the search box
chrome://flags - Now change the flag state from Default to Enabled and hit Relaunch to restart the browser.

- Once the browser restarts, head over to the below URL:
chrome://flags/#tab-hover-card-images
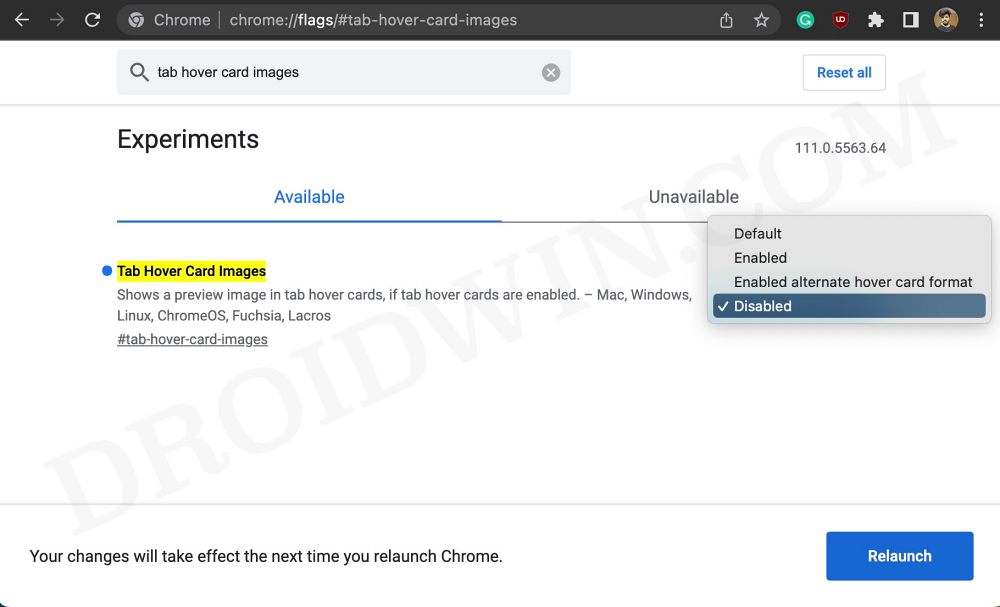
- If you cannot access it, then go to the below URL and type in Tab Hover Card Images in the search box
chrome://flags
- Now change the flag state from Default to Disabled and hit Relaunch to restart the browser.

That’s it. These were the steps to disable the Hover Cards Preview in Google Chrome. If you have any queries concerning the aforementioned steps, do let us know in the comments. We will get back to you with a solution at the earliest.